

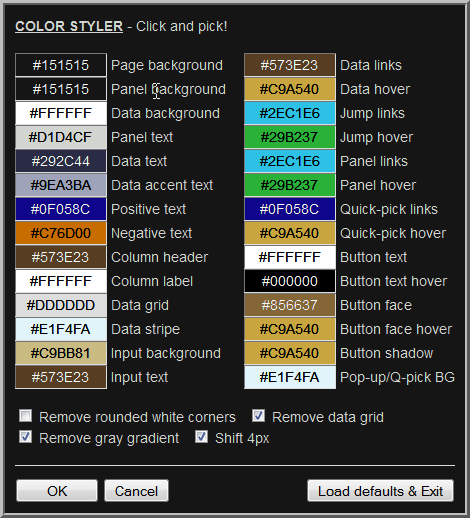
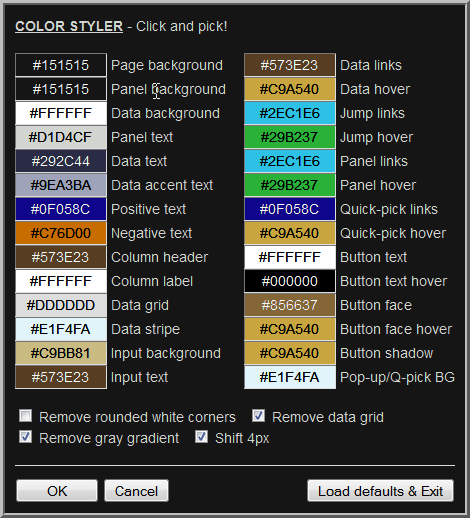
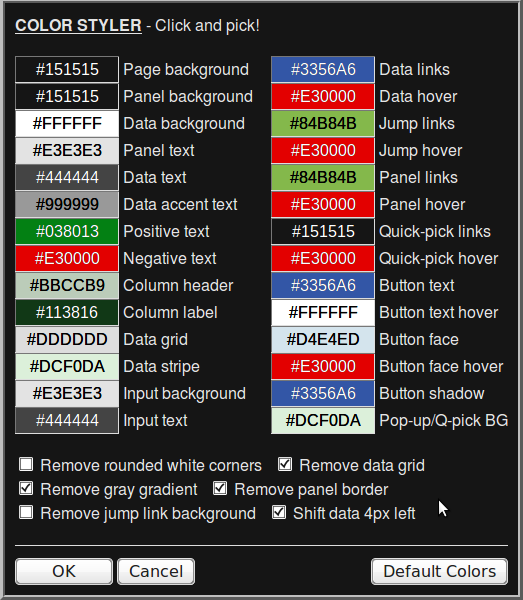
There are 28 colors that can be set in Port Monkey. As incredible as that sounds, 8 are from additional link color possibilities, and there remain a few less significant items that can not be changed. Also, some colors are bound to each other, as the Phase C, D, and P colors are bound to Negative Text, Data Text and Positive Text, respectively. I had to draw the line somewhere! There's plenty to keep an enthusiast busy for a while.
Access the Color Styler via the Options ♥ panel. The color picker appears and hides when the color boxes are clicked. Selected colors are reflected immediately in the color boxes. Color codes can also be entered manually into the color boxes, but doing so does not cause the displayed colors to change immediately.
Color selections or edits will be active when the port is refreshed. I was not able to include a preview mode.

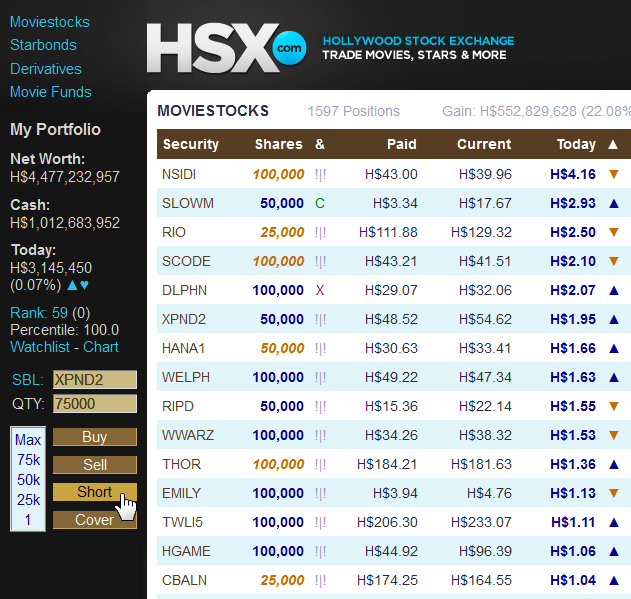
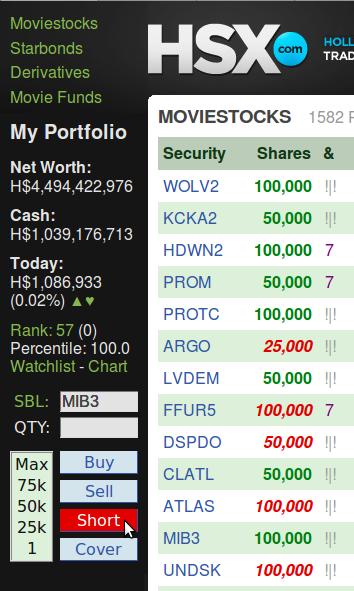
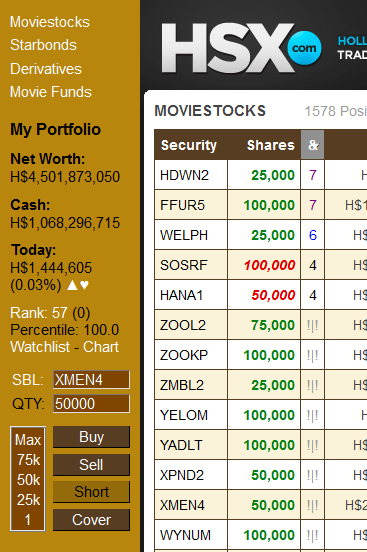
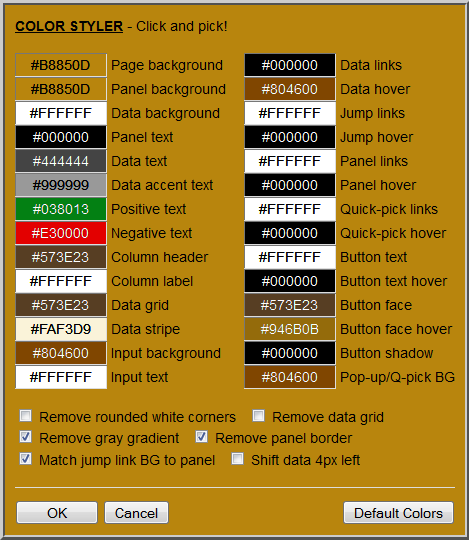
It's easy to tweak a few settings, but more challenging to create an entire theme. In considering that users may want to share their work, I will entertain the idea of posting a gallery of user themes, if people send me screen shots. I would need 2 shots, similar to the ones shown here. With the codes shown in a Styler shot, other users could edit their codes to duplicate a theme -- or just borrow color combination ideas.
If you do send shots of a theme, you should probably name it. I might call this one Vanilla Fudge.
To do a black side panel, use #151515, as shown. Doing a black data panel is a bit less satisfactory, due to the blackish gradient around the HSX logo (which called for 151515 on the left). Use #1A1A1A, the same shade used when "remove gray gradient" is checked.
I decided to take on the color project when I found a small enough (in code) Javascript color picker to work with. I used jscolorXS, by Peter Dematté. It's a minified version of the well-regarded JSColor picker, by Jan Odvarko.
Minty (my favorite setup)


Caramel


| Friends don't let friends use Internet Explorer |
Copyright © 2016 by Eduardo Zepeda umbzep@gmail.com |